What Will You Build?
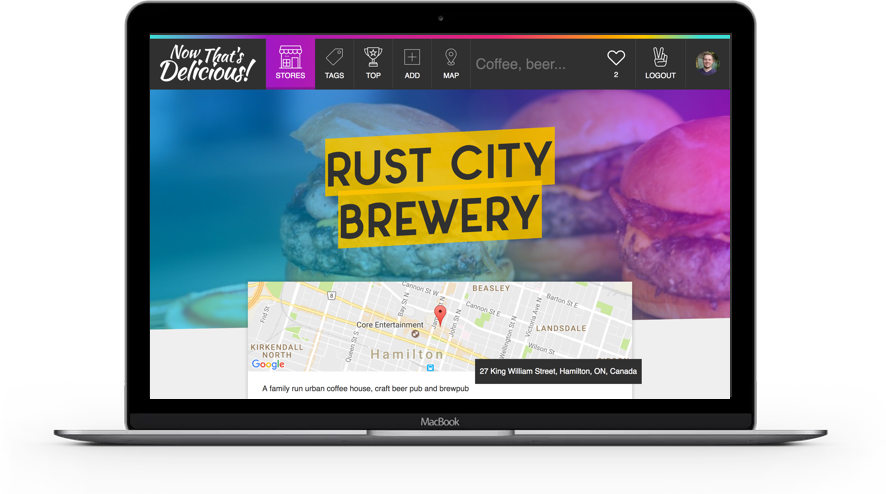
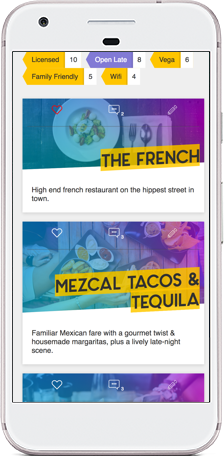
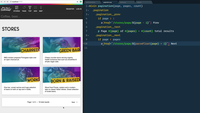
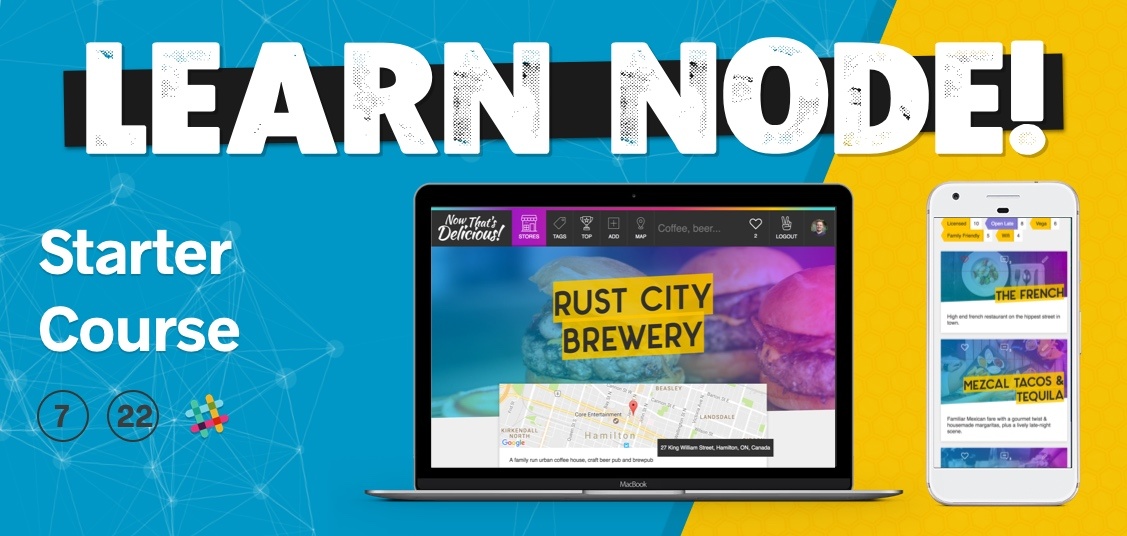
Together we will build "Now That's Delicious!", a full stack restaurant application which users can search, geolocate, review and curate their favourite restaurants from around the world.
The application has three main models — Users, Stores and Reviews — all of which are relational. It is designed to hit upon many of today's application needs such as user authentication, database storage, Ajax REST API, file upload and image resizing.


Sweet Code! — The code in the application has been reviewed and influenced by some of our industry's best Node.js developers.
Jed Watson@JedWatson
JavaScript developer creator of Keystone JS which is a CMS built on top of Express. Elemental UI and Touchstone JS. Co-host of React Sydney and the React Podcast.
Jamund Ferguson@xjamundx
JavaScript Engineer at PayPal. Has done a lot of research into async + await with Node.js and is a key advisor to how the error handling is done in this course.
You'll Learn with Modern JavaScript

You'll learn with the latest and greatest updates to JavaScript.
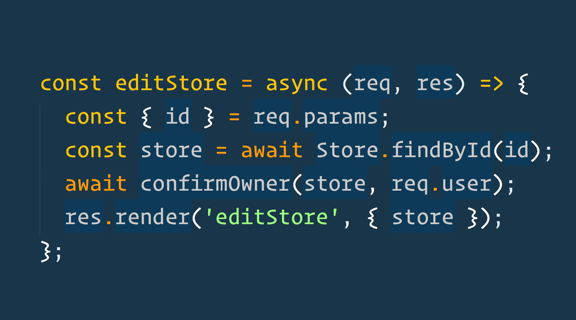
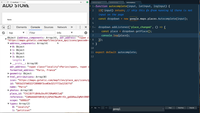
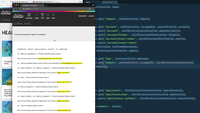
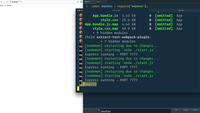
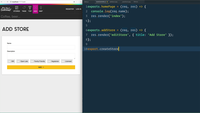
ES2017 Async + Await allows us to craft easy to read, logical flows without relying on external flow control libraries, chaining multiple promises, or writing spaghetti code by nesting callbacks.
ES6 features are heavily used throughout the course — from destructuring to arrow functions you'll get to see how to implement these new features in real world scenarios.
Wondering where the try / catch is in the screenshot? Join the course to see how we handle errors with something called function composition.

Meet Wes Bos
Wes Bos is a Full Stack Developer, Speaker and Teacher from Canada. He is a course creator, works as an independent web developer and is the co-host of Syntax - a popular web development podcast. Wes has taught over 500 students in 200+ classes and spoken at dozens of conferences around the world. Wes wrote his own bio in the third person for some reason.
Wes is the author of React For Beginners, Advanced React and GraphQL, ES6 for Everyone and Learn Node which together have sold over 55,000 copies. He is also the author of JavaScript30.com, CSSGrid.io, Flexbox.io and Command Line Power User, a set of free video series. 300,000 people have taken at least one of Wes' free video courses.
Follow @wesbosWho is this for?
Almost anyone who is looking to get stronger with JavaScript. We start beginner and go pretty deep.
Advanced devs will be able to go through the course a little more quickly, but I've designed this course to be as approachable as possible.
This course is done in ES6 so there is liberal use of arrow functions, template strings, destructuring and other ES6 goodies. If you haven't done much ES6, you'll have an easier time with the course if you do at least the first half of my ES6 for Everyone course first.
This isn't JavaScript 101. You should have knowledge of how functions, variables, Objects, Arrays and other fundamentals work.
- Front End Devs looking to go Full Stack
- Existing server side developers looking to understand the Node stack.
- WordPress developers looking for a little more control
- JS developers looking to advance their career.
- Existing Node.js developers looking to fill in any gaps and update to modern workflows and design patterns.
- Anyone who wants to get better at JavaScript and learns well from seeing both fundamental and advanced concepts in practice.
Covered Concepts
In each video, we learn and implement a concept into our application. Many of the concepts we return to over and over for different parts of the application, hitting and solving new problems each time.
This course covers a ton. Along with general JavaScript best practices, here are some of the things you can expect to learn:
- User Accounts
- REST API endpoints
- Database Schemas
- Document Relationships
- Templating and Mixins
- Restricting Operations
- Middleware
- Image Resizing
- Password Reset Flow
- Storing Geospatial Data
- Routing
- Flow Control
- Error Handling
- Advanced DB Queries
- File Uploading
- Sending Email
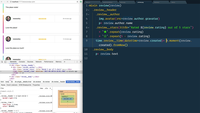
- MVC Pattern
- Geocoding Addresses
- Pagination
- Server Deployment
👌 Video pacing is just right
fast enough to keep you interested without passing by or assuming any details.
Seriously, it won't put you to sleep - I'm even funny sometimes.
...and 145,523 words provided with the videos captions
Incremental, Referenceable and Easy To Digest
Videos && Modules
Each video breaks down a specific part of building a Node application and allows for quick referencing in the future. You can binge watch them all today or do a few each day during your lunch or on your commute.
Closed Captioning and Transcripts are provided for every video

Getting Setup
05:17#1
Setting up Mongo DB
09:30#2
Starter Files and Environmental Variables
07:35#3
Core Concept - Routing
10:19#4
Core Concept - Templating
16:48#5
Core Concept - Template Helpers
06:24#6
Core Concept - Controllers and the MVC Pattern
06:49#7
Core Concept - Middleware and Error Handling
14:13#8
Creating our Store Model
12:02#9
Saving Stores and using Mixins
17:22#10
Using Async Await
17:31#11
Flash Messages
10:51#12
Querying our Database for Stores
12:37#13
Creating an Editing Flow for Stores
20:43#14
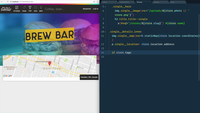
Saving Lat and Lng for each store
14:59#15
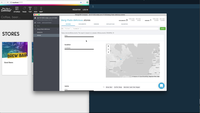
Geocoding Data with Google Maps
10:28#16
Quick Data Visualization Tip
04:35#17
Uploading and Resizing Images with Middleware
23:28#18
Routing and Templating Single Stores
13:30#19
Using Pre-Save hooks to make Unique Slugs
06:35#20
Custom MongoDB Aggregations
17:52#21
Multiple Query Promises with Async:Await
07:14#22
Creating User Accounts
30:07#23
Saving Registered Users to the Database
16:39#24
Virtual Fields, Login:Logout middleware and Protecting Routes
10:26#25
Creating a User Account Edit Screen
08:04#26
Password Reset Flow
24:59#27
Sending email with Nodejs
19:07#28
Locking down our application with User Permissions
14:05#29
Loading Sample Data
05:10#30
JSON endpoints and creating MongoDB Indexes
15:12#31
Creating an Ajax Search Interface
26:17#32
Creating a Geospatial Ajax Endpoint
09:28#33
Plotting Stores on a Custom Google Map
26:34#34
Pushing User Data to our API
23:22#35
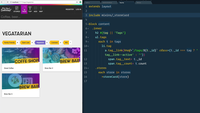
Displaying our Hearted Stores
03:46#36
Adding a Reviews Data Model
14:09#37
Advanced Relationship Population - Displaying Our Reviews
14:13#38
Advanced Aggregation
22:51#39
Implementing Pagination
12:34#40
Deployment Setup
06:24#41
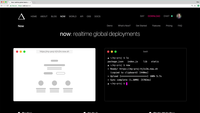
Deploying to Now
05:33#42
Deploying to Heroku
05:02#43
Deploying to Digital Ocean Linux
12:30#44
Module #1
Introduction and Setup
Module #2
Core Concepts
Module #3
Database Storage
Module #4
Control Flow
Module #5
Geolocation
Module #6
File Handing and Image Resizing
Module #7
Custom Queries and Hooks
Module #8
User Accounts and Authentication
Module #9
Advanced - Email and Permissions
Module #10
Ajax REST API 1
Module #11
Ajax REST API 2
Module #12
Ajax REST API 3
Module #13
Advanced Relationships + Aggregations
Module #14
Pagination
Module #15
Deployment
Course Packages
Starter Course

- Access to the first 7 Modules / 22 HD Video Tutorials
- Stream course from any device
- Source Code — Completed Examples and Exercises
- $25 Digital Ocean hosting credit (valid for new Customers only)
- Unlimited Updates + Never Expires
Exclusive access to the Learn Node Slack Chat Room where you can ask for help and chat with other learners
Join 21,476 Others!
Master Package

- Access to all 15 Modules / 44 HD Videos — see above for a full listing of topics
- Stream and Download DRM-free files from any device
- Includes Authentication, Sending Email and AJAX REST API
- Deployment, Pagination, Advanced Aggregations and more
- All Source Code — Completed Examples, Exercises, Webpack files and npm scripts
- $25 Digital Ocean hosting credit (valid for new Customers only)
- Unlimited Updates + Never Expires
Exclusive access to the Learn Node Slack Chat Room where you can ask for help and chat with other learners
21,476 already sold!
Team License Packages
With a team license you can buy a number of spots to allocate to employees. The spots do not expire and you can fill the spots via the dashboard whenever you like.
Perfect for on-boarding new hires, interns and contractors to your tech stack.
The team license includes everything in the Master Package above.
For larger groups or for on-site training contact me for more info!
All prices in USD
Worth It?
Need to convince your Boss?
I've put over 5 months of my time into this course gaining a deep understanding of each feature, creating examples and distilling it into something that is easy for you to consume.
This course should take you between 10 and 20 hours to complete versus anywhere from 100 to 400 hours to learn on your own, scraping together resources.
I've spent the time so you don't have to. Spend a few hours learning Node with me and you'll save yourself hours of Googling and Stack Overflowing in the future. I'll mama bird you the stuff you need to know to keep building the things you make.
As with all my courses, there is 100% money back if it's not a good fit. Give it a shot!
FAQ
What is the front end written in?
The interactive parts — search, map, hearting stores and geocoding — are done with Vanilla ES6 JS modules, Axios (AJAX Library) and the Google Maps API. You could totally do these parts of the application in React, Vue, Angular or any other framework that you prefer though it might be a bit overkill.
The provided styles are written in Sass.
The templating is written in Pug (formerly named pug).
All the front end dependencies are compiled with Webpack.
Do these videos expire? Is this a monthly cost?
Nope and nope. Pay once, have them forever.
Do you provide a certificate of completion?
Sure do! In your course dashboard you can download an official certificate of completion that can be used to be reimbursed by your employer or land that dream job you are applying for.
Can I put the code on GitHub? Can I put this app in my portfolio?
Absolutely - I just ask that you don't create your own course teaching Node.js with this app. Otherwise, go nuts! You can credit my course if you like, but it's not required as you might be using this app to get a job :)
What other courses do you have?
I've got a bunch of free and premium web development courses — check out the whole listing over at wesbos.com/courses.
I lost, deleted or never got my welcome email! What do I do?
Log into your account, or create an account with the same email you used to buy the series.
What format are the videos? How do I watch them?
Once you buy a package, you will be mailed access to your account dashboard where you can stream all the videos. Buyers of the Master Package will also be able to download them for off-line viewing. All the videos were professionally recorded at 1920×1080 with top quality audio — no pops, echoes, chair squeaks, breathing or gross mouth sounds here!
What if I'm not thrilled?
I want to make sure you get real value out of this so I only want your money if you are happy with the product! If you aren't satisfied, please send an email to hey@wesbos.com with a copy of your welcome email and I will refund you.
Do you offer a student discount?
Absolutely! Fill out this form with some proof that you are a student and I'll send you a discount code. This applies to anyone in any type of schooling, including evening classes and coding bootcamps!
If you have received a student discount for a previous product, it's the same code 😉.
What theme do you use? What is that font? What terminal do you use? What kind of bread do you buy?
I've detailed my entire setup over here, feel free to tweet me with any more questions you have about setting things up.
I have another question!
Sure - email me at hey@wesbos.com or give me a call 416-833-3641!